デザイン作成時に悩みがちな色選びを助けてくれる配色ツールを8つ紹介します。単なる色の組み合わせだけでなく、ウェブサイトやイラスト、モックアップなどのデザインにも適用して確認できるツールもあります。デザイナーに限らず、さまざまなビジネスシーンのデザインワーク時にもおすすめです。みなさんのデザインワークフローの効率化にお役立てください。
Happy Hues
さまざまな配色を実際にウェブサイト上で確認しながら選べる配色ツール。ウェブサイト上で確かめられるのは嬉しい。やさしい配色が多めなので、個人的に好みのウェブツール。
ColorSpace
メインのカラーを決めたらおすすめの配色を作成してくれるウェブツール。同系色、反対色、反対色での展開など、さまざまな配色を提示してくれるので、テーマカラーの決まっている案件で便利に利用できます。ちなみに、2色や3色のグラデションカラー作成ツールもあって、CSSコードも提示してくれるので、グローバルナビゲーションからぜひ見てみて。
Huemint
モックアップやウェブサイト、イラストなどさまざまなデザイン上で色を確認しながら配色を選べるウェブツール。デザインパターンが多いので、これ一つだけでも便利に使えるのが嬉しい。
palettemaker
ウェブUIやロゴ、イラスト、ポスターなどさまざまなデザインで配色をチェックできるウェブツール。Huemintと似た機能ですが、配色のパターン数が多く、色の組み合わせを見ながらチェックできるので、こちらの方が使いやすいです。デザインの方向性が違うので、案件にあったツールを選ぶといいと思います。
配色ジェネレーター – Colormind
『Generate』ボタンをクリックするたびに色パターンを作成してくれる配色ジェネレーターのColormind。写真、映画、アートからカラースタイルを学習し、提案してくれます。
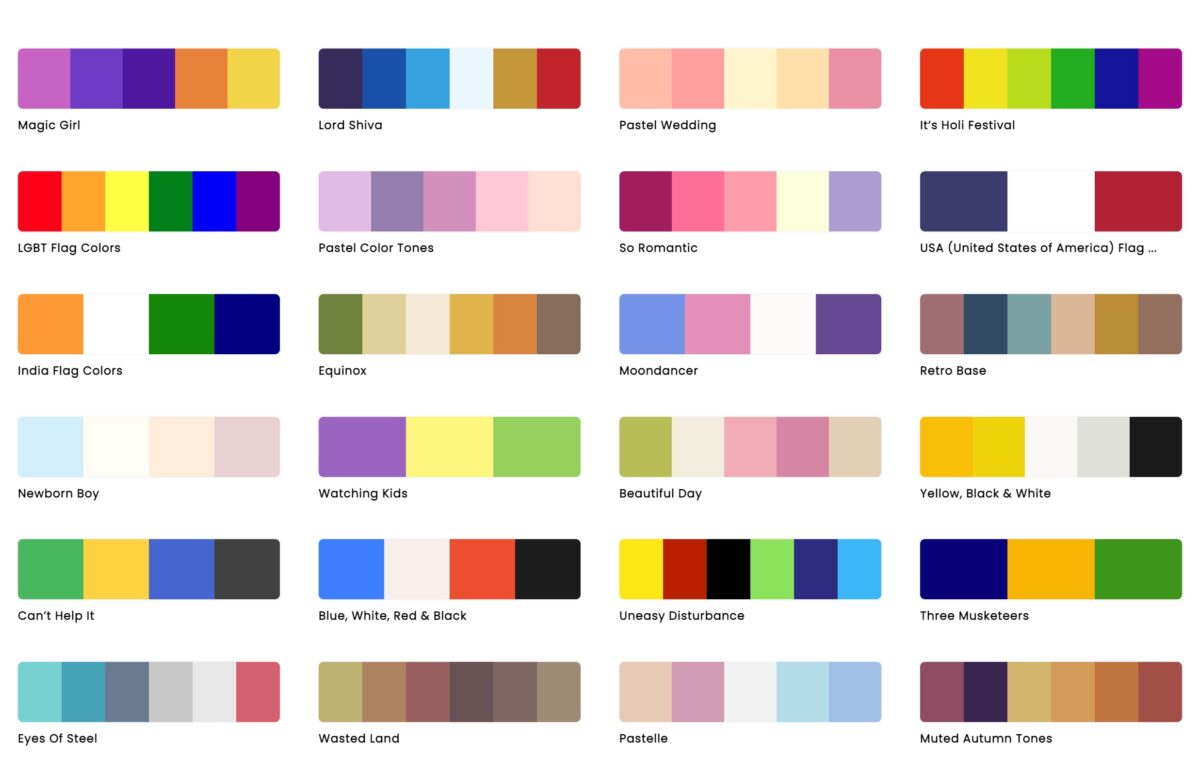
数千のカラーパターン – SchemeColor.com

3〜6色の配色を数千パターンの中から選ぶことができるSchemeColor.com。何も考えずアーカイブから探すのもよし。『Web Design』『Brand & Logo』『Graphic Design』などのカテゴリから探すのもよし。イメージする色が決まっていないときにダラダラと眺めていると良い出会いがあるかもしれません。
NIPPON COLORS – 日本の伝統色

日本の伝統色が一覧で並んでいるNIPPON COLORS。和テイストのデザインを作成するときはこちらがおすすめ。色を選択したときのアニメーションが心地いい。
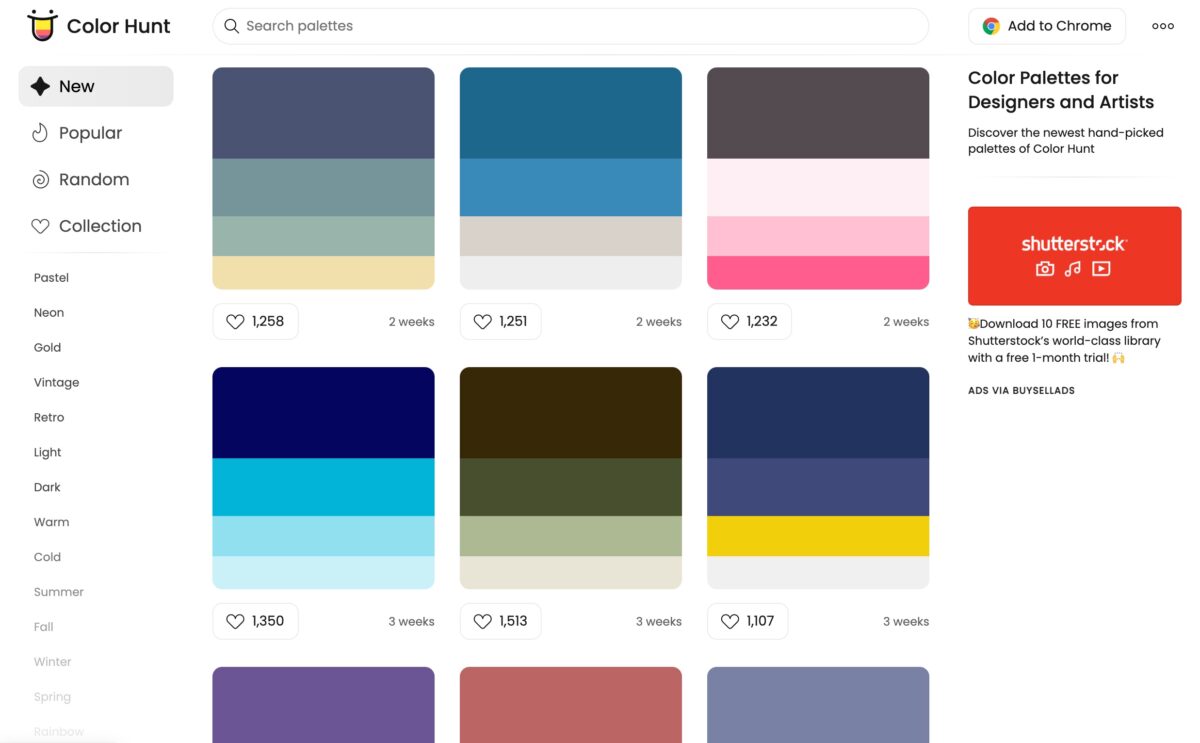
ユーザー投稿型配色パターン – Color Hunt

4色のパターンをほぼ毎日更新されているColor Hunt。ユーザーが配色を投稿し、キュレーターによる審査をクリアしたカラーパターンが掲載されています。お気に入りはストックしておくことも可能。Color TabというChrome拡張機能もあり、新しいタブを開くたびに配色を提案してくれます。

配色やレイアウト、コンテンツ整理でお悩みの方へ
cortoでは、Webやロゴの制作に加えて、想いを言語化し、伝わるかたちに整えるサポートをしています。

