CSSコーディングに役立つサービスやWebサイト運用で役立つSEO関連のツールなど、Web制作の現場で使えるWebサービスを13個紹介します。ワンクリックで取得できるコードや、ドラッグ&ドロップだけで完結するものなど、直感的に作業できるサービスばかりです。あなたの現場でもぜひ利用してみてください。
Fancy Border Radius Generator
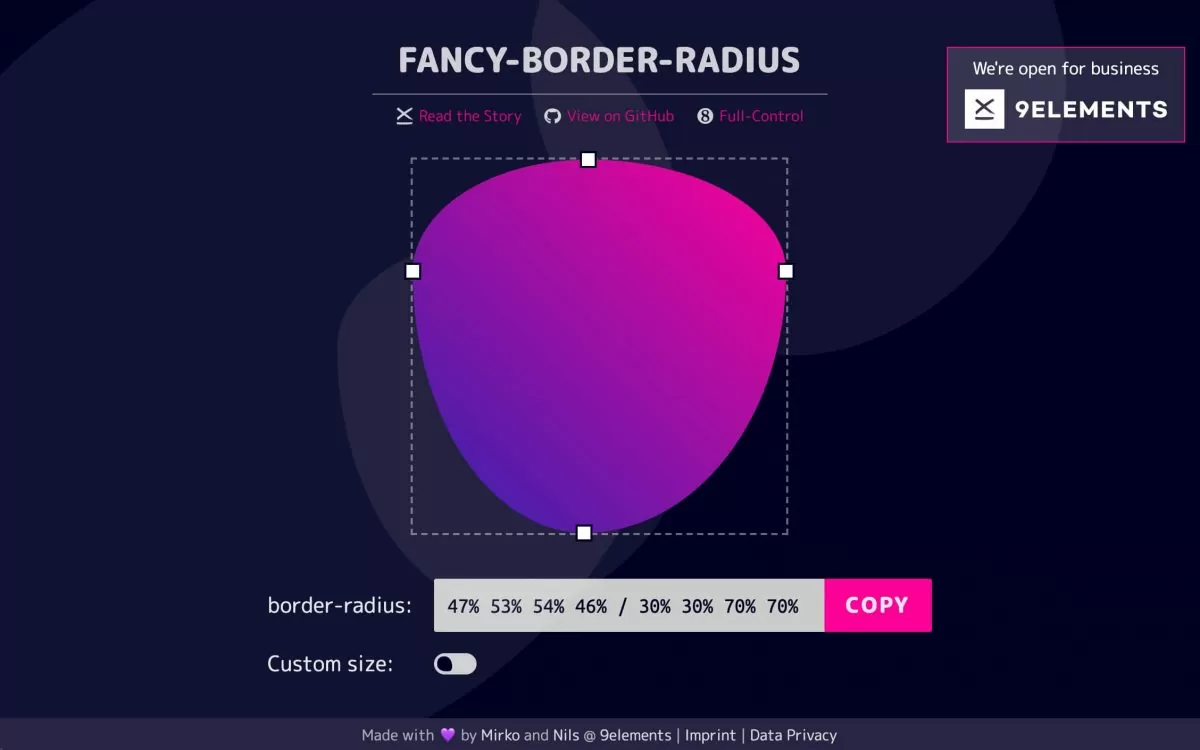
CSSのborder-radius を使ってボックスや画像をユニークな形状に変化できるWebサービス。

シンプルなコードで実装可能です。

上のように正方形の写真をユニークな画像に見せることができます。
Clippy – CSS clip-path maker
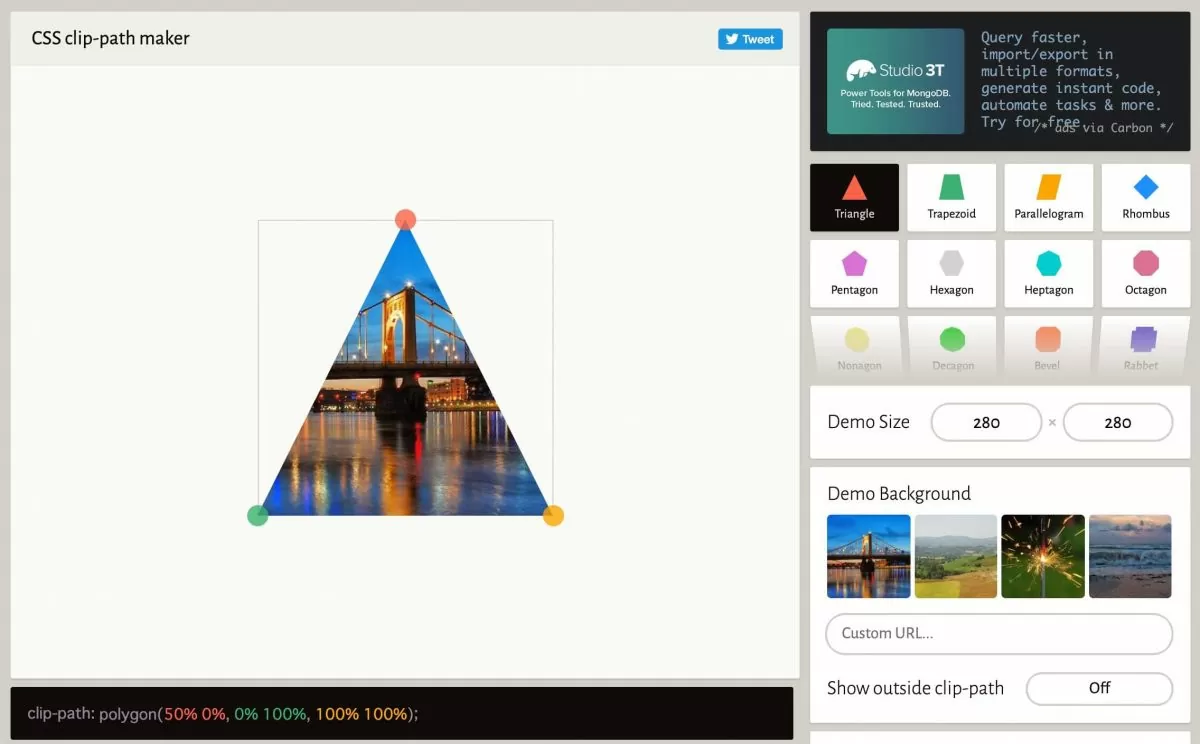
CSSのclip-path を使って写真やボックスの形状をさまざまなかたちに変化できるClippy。

Fancy Border Radius Generator よりも複雑な形状に変化させることができます。
CSS Animo
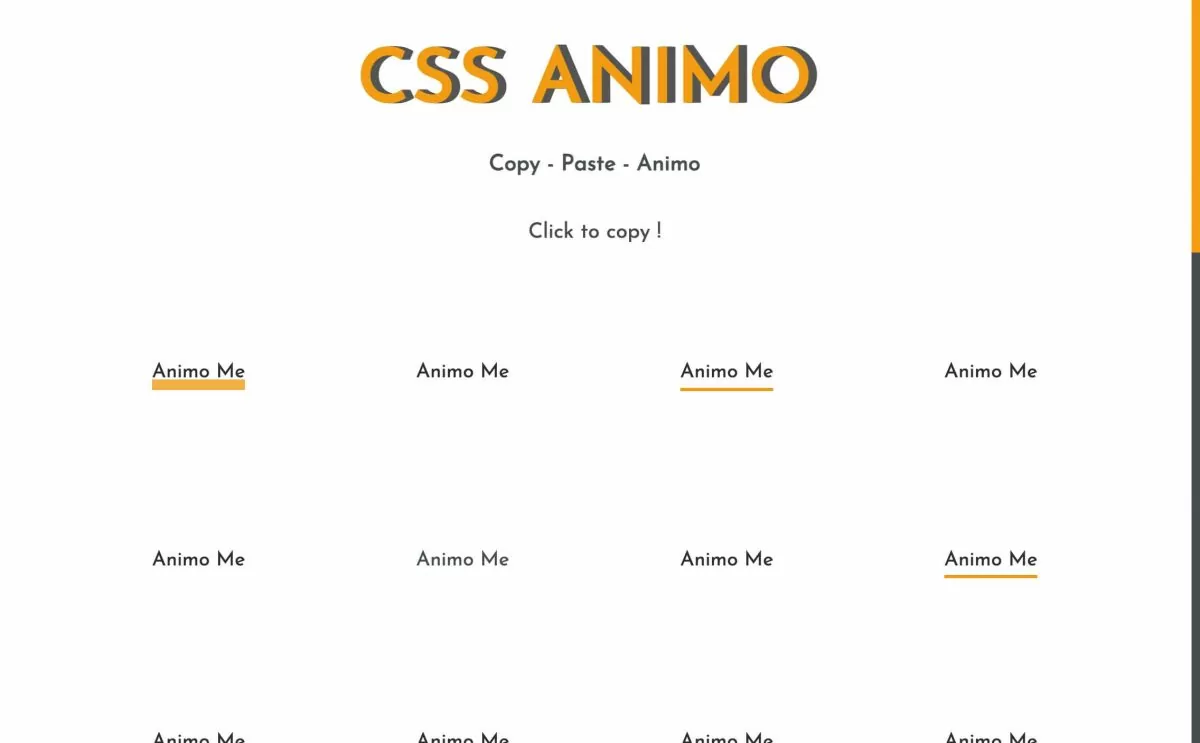
さまざまなCSSアニメーションを実装できるCSS Animo。

hoverアニメーションやローディングアニメーションに必要なCSSコードをクリックだけで取得できます。
ただ、取得してきたコードを見るとoutline: 0やfont-size: inherit;などそのまま使えないものもあるので修正は必要かと思います。サイトに合わせて調整できれば素晴らしいWebサービスだと思います。
Css Effects
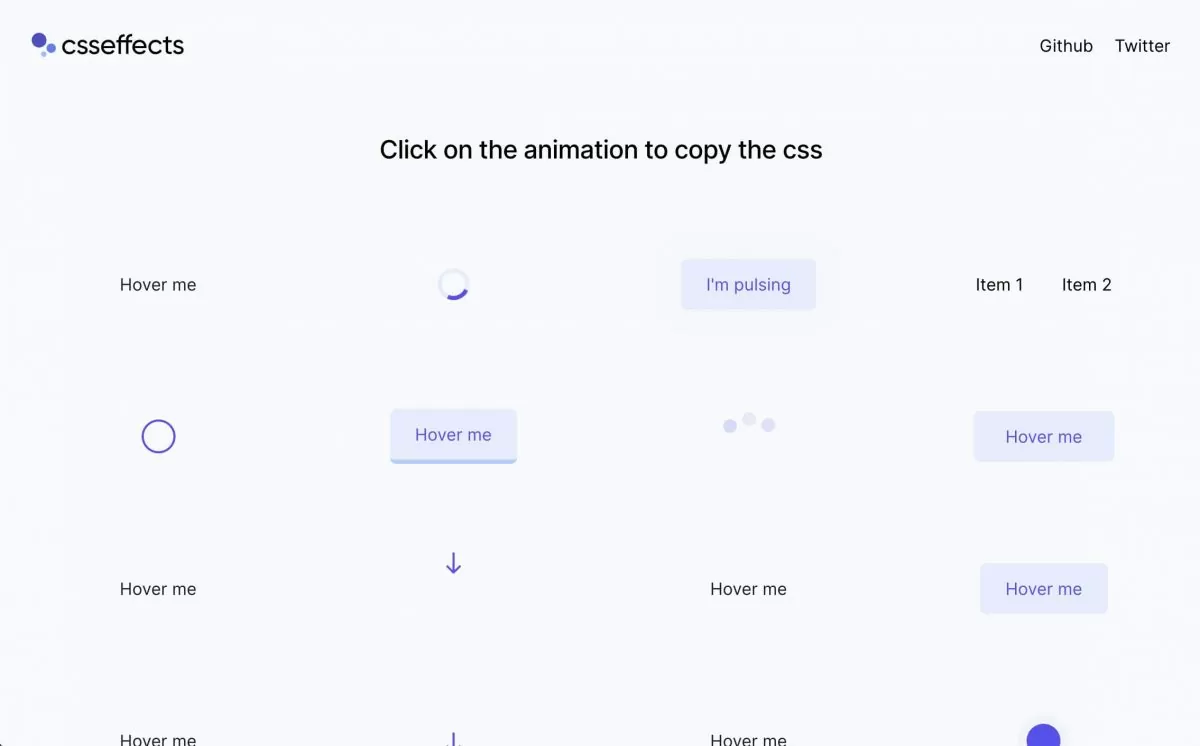
CSS Animo と同じさまざまなCSSアニメーションを実装できるCss Effects。

ユニークな動きをクリックするだけでコード取得できます。ただ、こちらもコードの修正は必要になりますが、このアニメーションを1からコーディングするよりは遥かに楽なので、使えそうなアニメーションのコードを取得し修正した上でストックしておくと便利に利用できると思います。
vivus instant
SVGをドラッグ&ドロップするだけでSVGアニメーションを作成してくれるWebサービス。

使い方は簡単で、下のようにSVGをドラッグ&ドロップするだけ。

上で作成したSVGアニメーションがこちら。

下のgif動画のようにテキストをアニメーションさせるのも面白いですね。

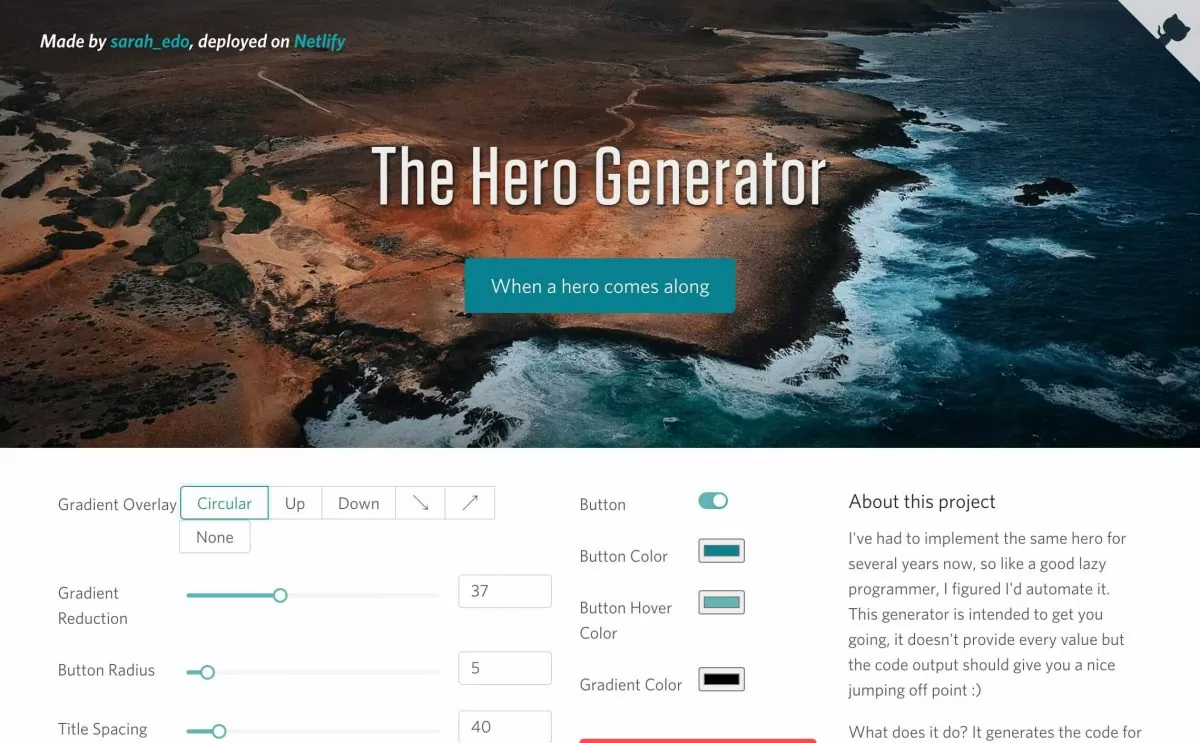
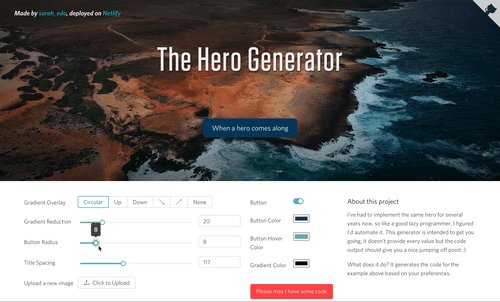
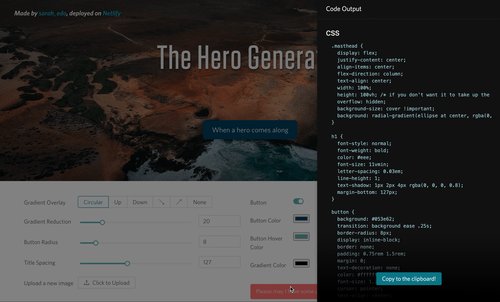
hero-generator
メインビジュアルの写真上にかけるフィルターやボタンのCSSコードを取得できるhero-generator。

写真のフィルターは円形グラデーションのradial-gradientや線形グラデーションのlinear-gradientなど5パターンから選ぶことができます。
ボタンは背景色やhoverカラー、border-radiusのサイズ変更などができます。

全コードを自動で作成してくれて、実際の表示を確認しながら調整できるのは嬉しいWebサービス。
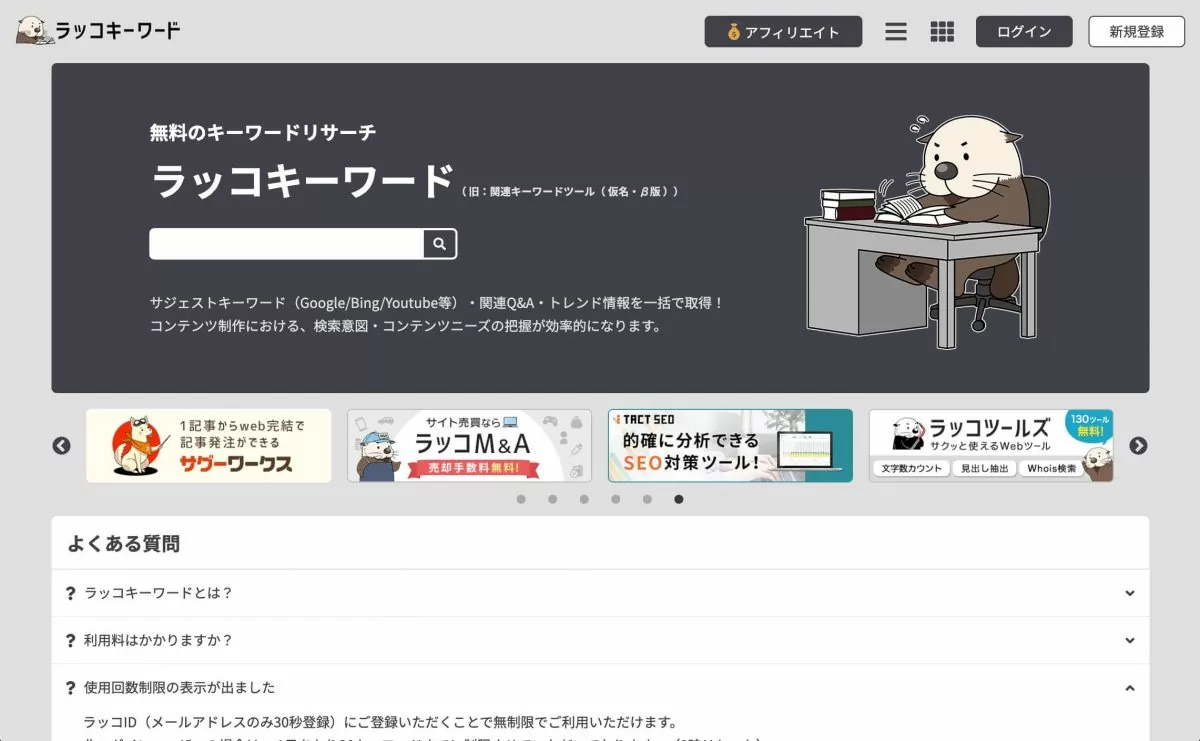
ラッコキーワード
気になるキーワードを入力すると関連したキーワードを提案してくれるラッコキーワード。

サジェストしてくれるキーワードの数が膨大。

上画像はGoogleサジェストで、その他にもBingサジェスト、Youtubeサジェスト、Google動画サジェスト、Amazonサジェスト、楽天サジェスト、Googleショッピングサジェスト、Google画像サジェストなど、サービスに合わせて提案してくれます。
また、各キーワードをクリックすると検索結果ページが表示されますので、Chromeユーザーであれば先述したUbersuggestのChrome拡張機能と組み合わせれば、気になったキーワードを効果的に調べることができます。
攻めるべきキーワードが決まっていない時にぜひとも利用したいWebサービスです。
OGP確認
その名の通り、OGP設定を確認するWebサービス。

調べたいURLを入力するだけで、FacebookやTwitter、はてなブックマーク、LINEでどのように表示されるか確認することができます。
新規ページの作成後やブログ記事を更新した後に確認したいWebサービスです。
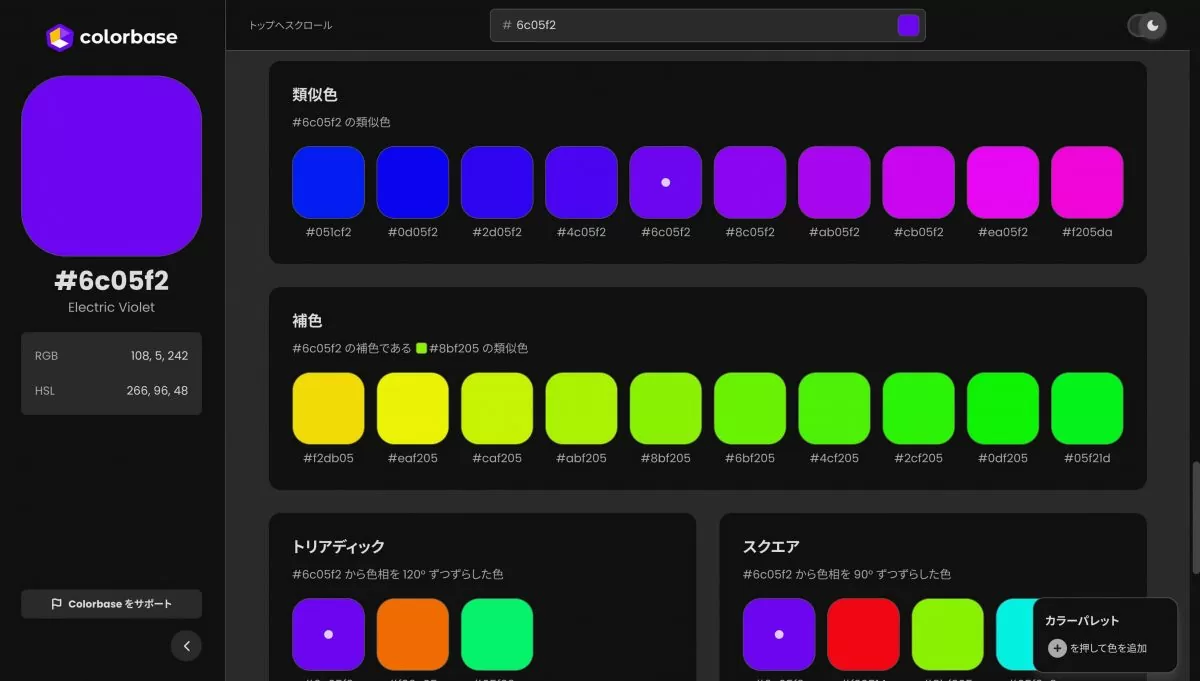
colorbase
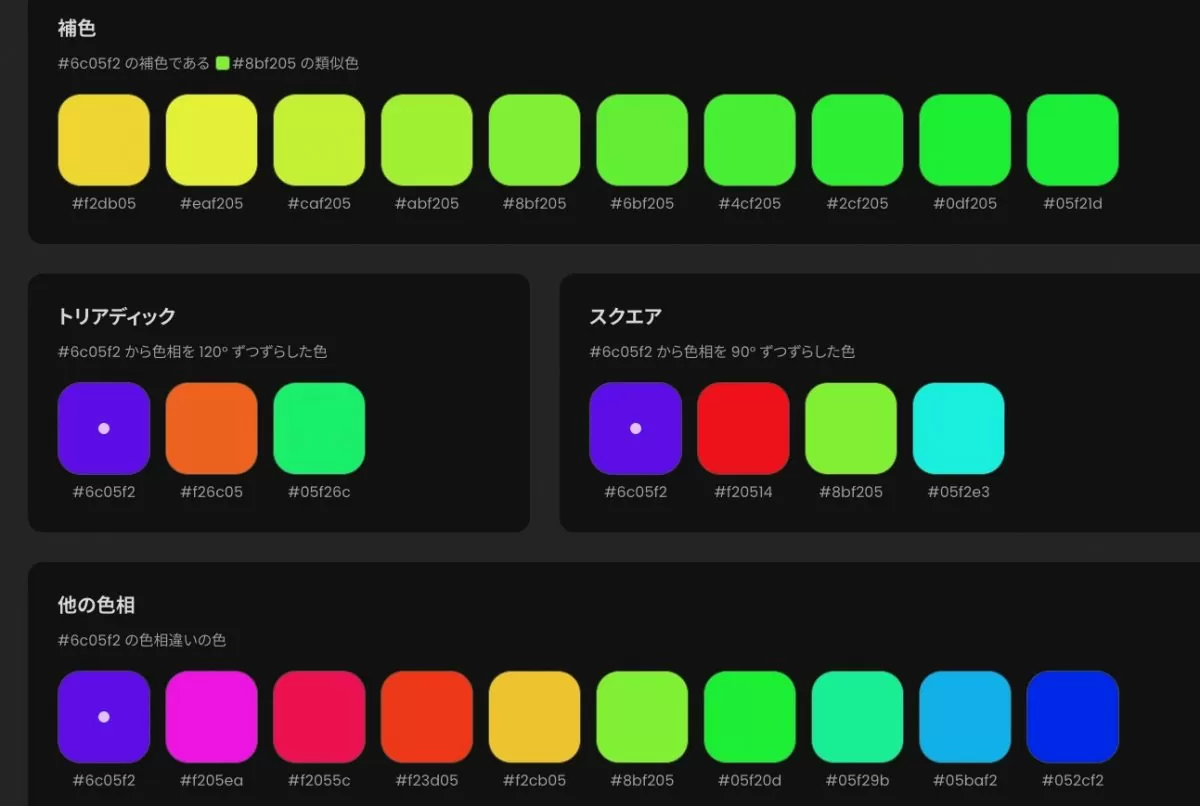
デザインワークの中で日常的に使えるカラーツールのcolorbase。

色の基本情報、カラースキーム、色に対してのおすすめの文字色と背景色、他の色とのコントラスト比、類似色、補色など、色にまつわるさまざまな情報を取得することができます。

カラーツールは紙デザインに合うものが多い印象でしたが、補色の類似色を提案してくれたり、色相違いの色が並んでいたりとWebデザインでも使えるツールです。
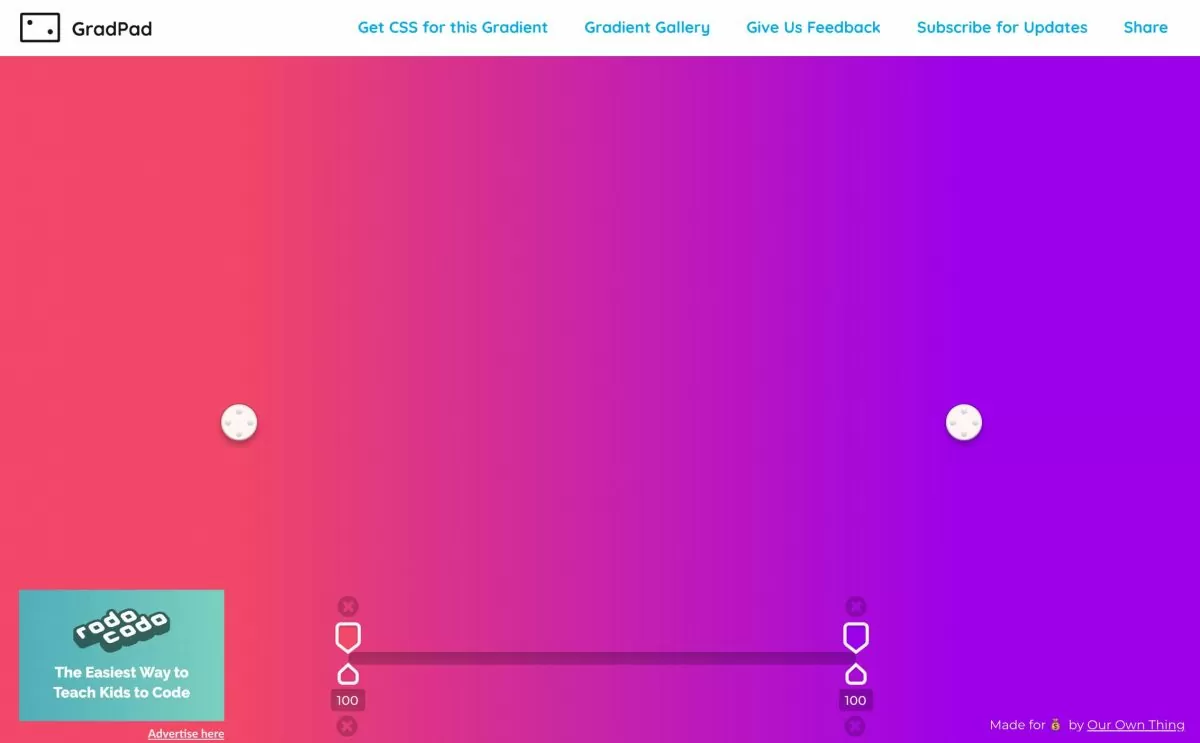
gradpad
色を指定するだけでCSSグラデーションのコードを取得できるgradpad。

使い方は簡単で、色と位置を指定するだけです。デフォルトでは2色ですが下にあるバーをクリックすると色を追加することができます。直感的に利用できるくらい簡単なので、ぜひさわってみてください。
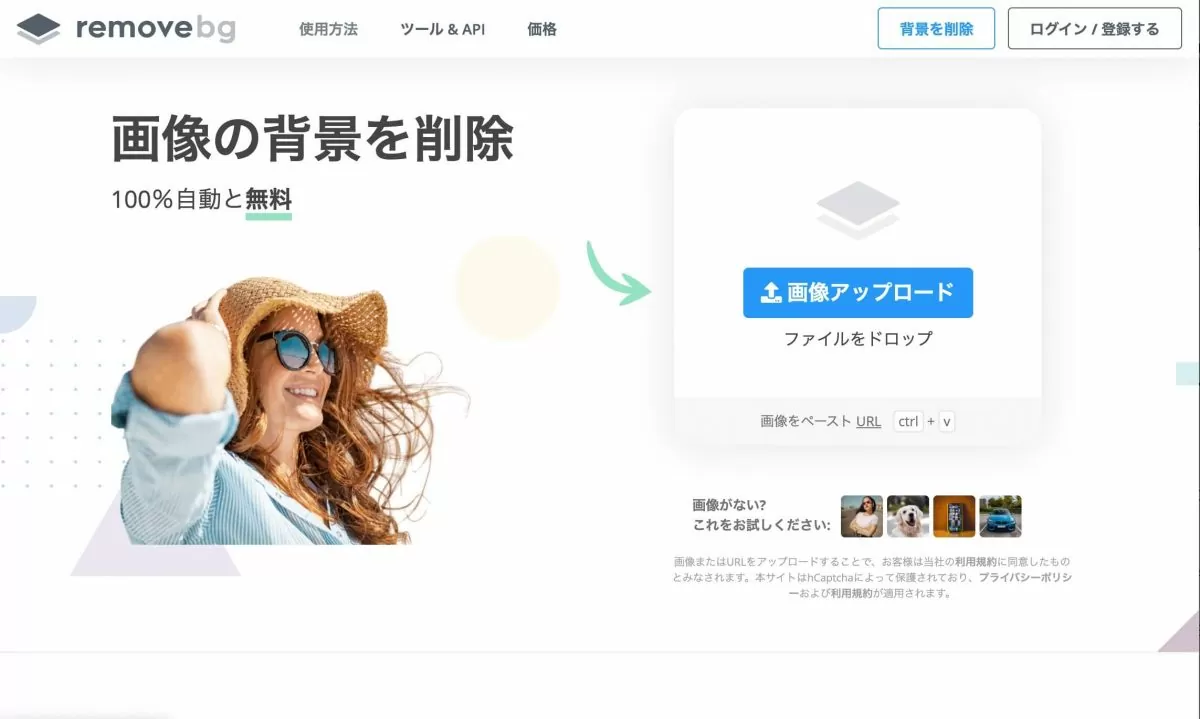
remove bg
写真の背景を削除してくれるWebサービスremove bg。

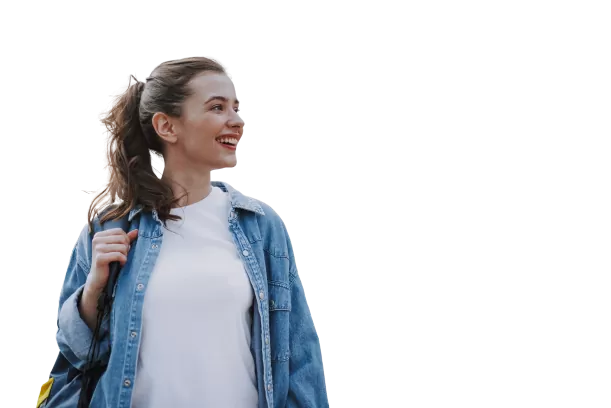
以前はPhotoshopで1枚1枚細かい作業をしながら用意していたものを、今ではドラッグ&ドロップだけで背景が無くなります。


パッと見では全然許容範囲内ですよね。大きいサイズで利用しなければこれ一択でもいいと思います。PhotoShopを契約していない非デザイナーなどはremove bgがおすすめです。
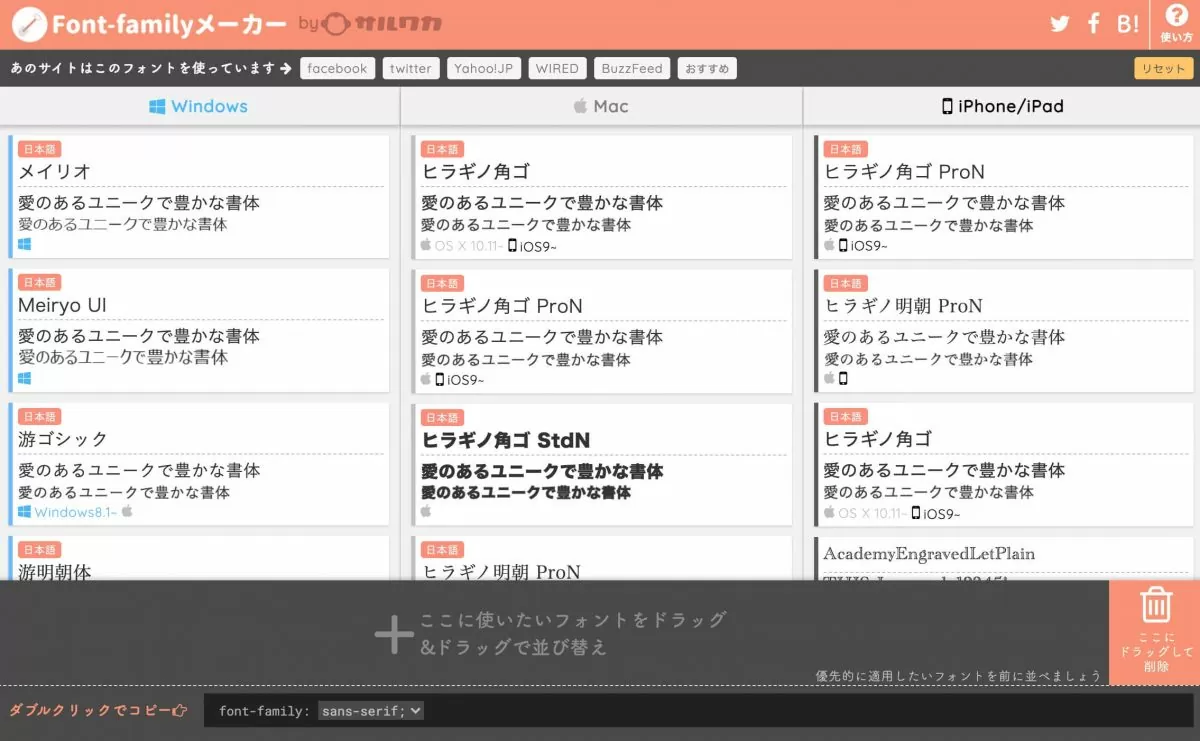
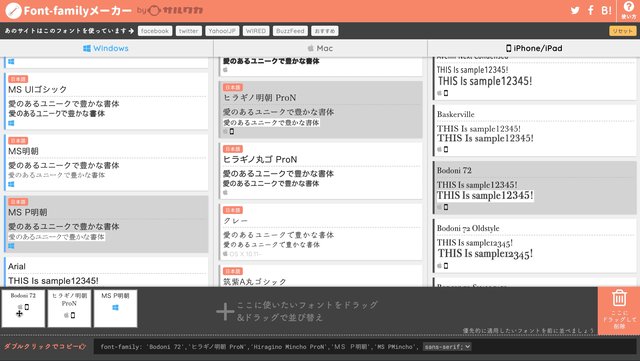
Font-familyメーカー
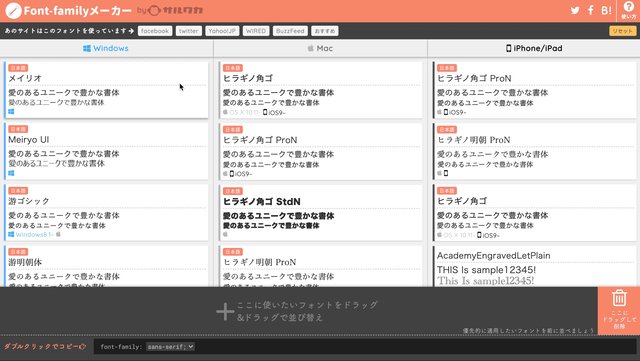
WindowsやMac、iPhone/iPadのデフォルトフォントからチョイスしてfont-familyのコードを取得できるWebサービス。

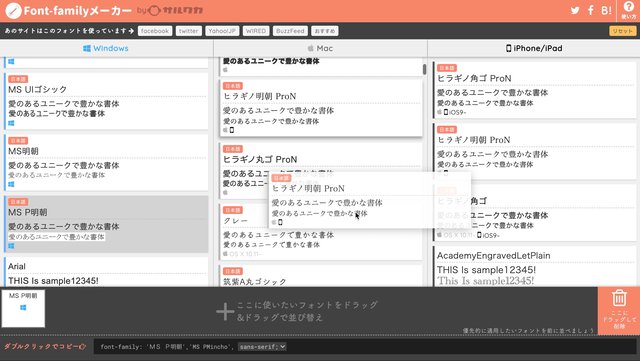
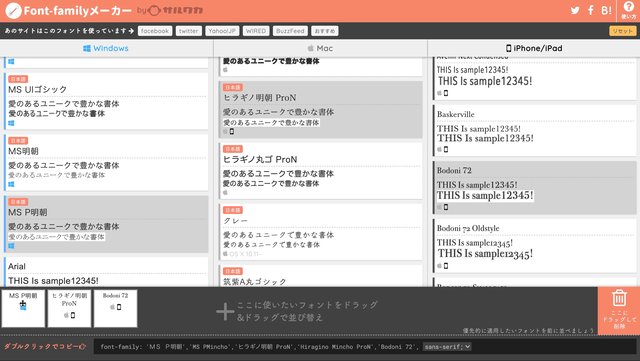
実際の表示を画像で確認しながら選ぶことができます。必要なフォントはドラッグ&ドロップで設定できて、並び替えもドラッグ&ドロップ。簡単に作成することができます。

Webフォントを利用している方が多い中、逆にデフォルトフォントを利用するというのもありですし、Googleさんを考慮するなら表示速度は気にしないといけないので、今一度見直したいという方はぜひこちらで遊んでみてください。
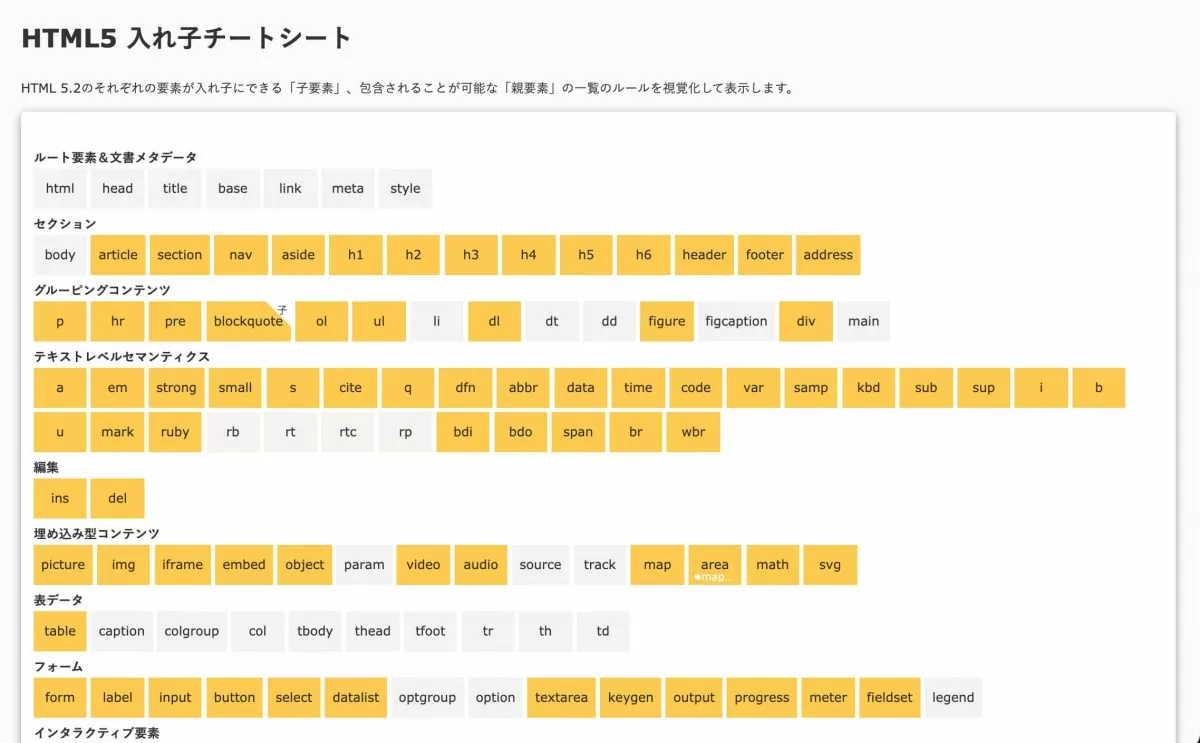
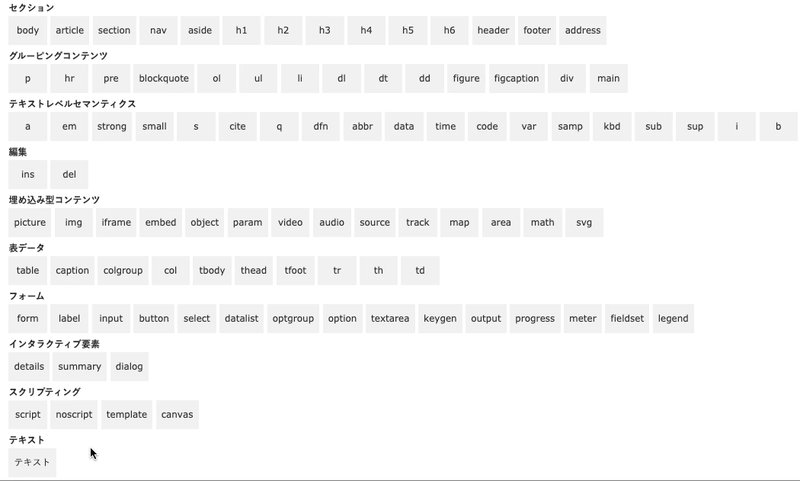
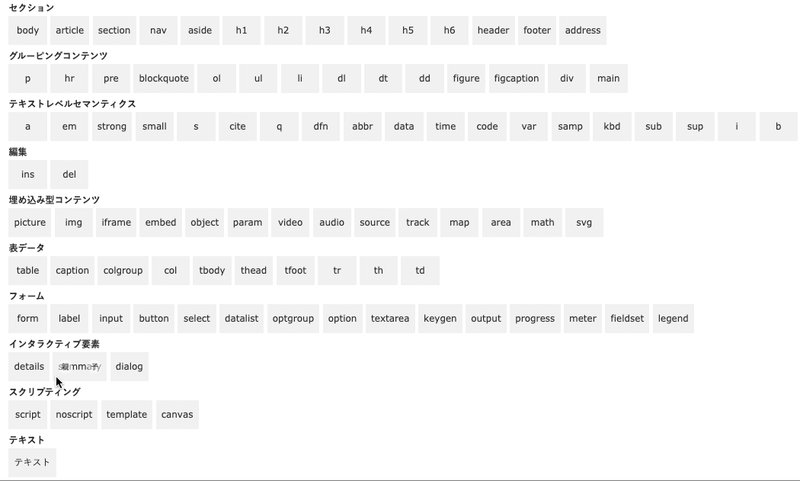
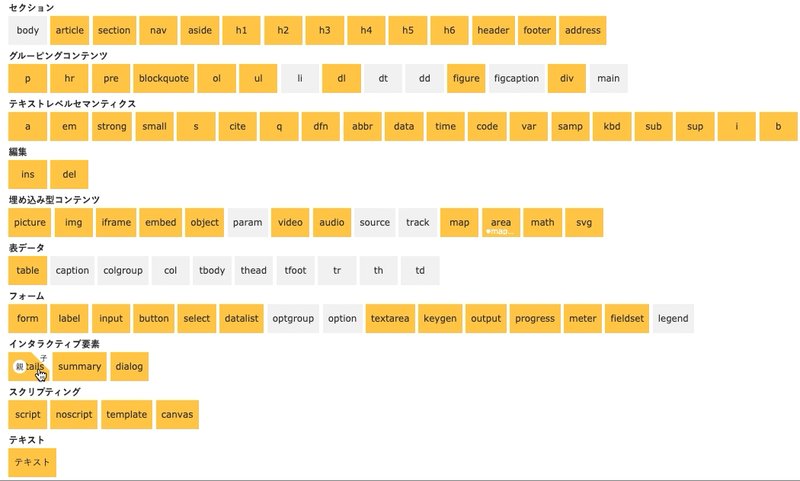
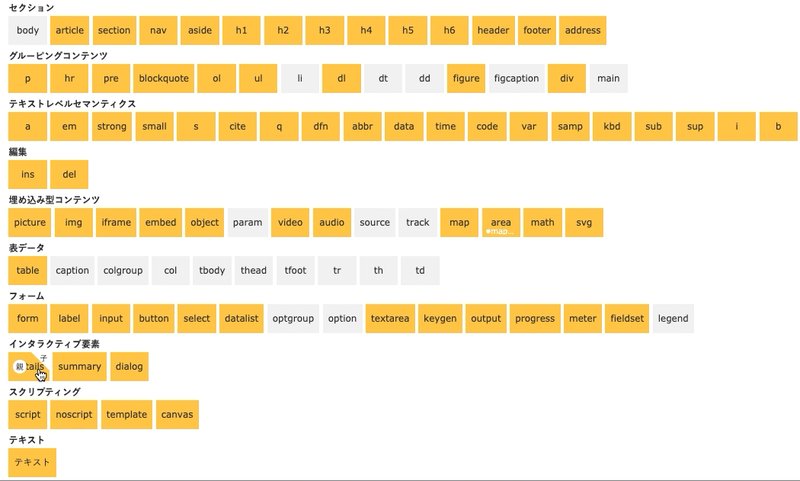
HTML5 入れ子チートシート
「<details>に入れ子にできる要素って何だっけ?」に答えてくれるWebサービス。

親要素や子要素の関係性を視覚的に確認することができます。

入れ子にできる子要素をすべて覚えていることは難しいので、コーディング時で迷ったら確認するようにしています。
配色やレイアウト、コンテンツ整理でお悩みの方へ
cortoでは、Webやロゴの制作に加えて、想いを言語化し、伝わるかたちに整えるサポートをしています。

